Como personalizar a tela de login do WordPress
Usar o WordPress para gerenciar conteúdo dos sites de clientes é super normal, mas às vezes o cliente é leigo e pode não entender o que é aquele logotipo na tela de login do painel de administração do site dele. Por isso, personalizar a tela de login pode ser uma boa idéia.

Se você olhar o código fonte, vai notar que o logotipo do WP é uma imagem de fundo num link dentro de um h1. Esse arquivo se chama wordpress-logo.png e fica na pasta wp-admin/images. As dimensões dele na versão 3.5 são 274×63 pixels. Você pode simplesmente substituir esse arquivo pelo logotipo do cliente? Pode, mas é um trabalho porquinho não é uma boa prática editar os arquivos do WordPress diretamente, porque a cada nova atualização do WordPress você vai precisar fazer a alteração novamente.
Por isso é mais fácil e mais correto fazer essa modificação através do arquivo funcions.php.
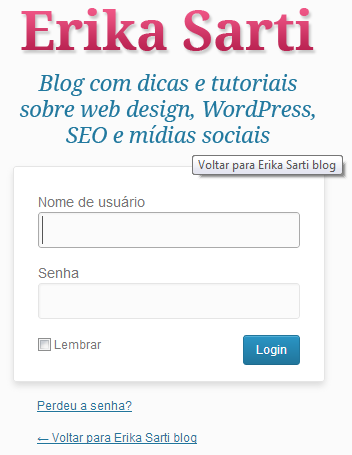
Para trocar o logotipo, primeiro você precisa criar uma imagem. No exemplo estou personalizando a tela de login aqui deste blog. Criei um arquivo chamado login.png, com 300×150 pixels, e coloquei dentro da pasta do meu tema.
No arquivo funcions.php do tema eu faço a alteração:
Imagino que se você está personalizando a tela de login do WordPress é porque tem conhecimentos básicos em CSS, por isso considero o código auto-explicativo.
Note que como a minha imagem é maior que a imagem original, precisei alterar também a altura do elemento.
Outro detalhe é que a tela de login do WordPress não tem fundo branco, e sim cinza muito clarinho. Você pode usar essa mesma cor no fundo da sua imagem, mas é mais garantido usar um fundo transparente; afinal, você não sabe se vão mudar o tom de cinza na próxima versão!
Legal, mas o link ainda leva para o wordpress.org, e o tooltip ainda é “Powered by WordPress”, então vamos personalizar isso também. Volte ao functions.php e acrescente o seguinte código:
Este código vai automaticamente utilizar a URL do site como link, e o nome do site como tooltip. Olha como ficou o meu exemplo:

Muito melhor, não? Lembrando que ele foi testado para a versão atual do WordPress, que na publicação deste post é a 3.5.
Outra utilidade desse código tão simples é personalizar o tema para agregar valor ao projeto final. Temas prontos e grátis existem aos montes, por isso tudo que a gente puder deixar com a cara do cliente é sempre bem-vindo.
Obrigada Cynthia Pereira e Adriano pelas correções 😉