Substituindo o logotipo do WordPress na barra de ferramentas
Depois de personalizar o logotipo na tela de login e mudar o link no rodapé do painel (tudo sem precisar usar plugin!) a instalação do WordPress do seu cliente ainda ficou com um logotipo no canto superior esquerdo da barra de ferramentas.

Você pode substituir o logotipo do WordPress pelo logo do site incluindo o código abaixo no seu functions.php:
// Substitui o logotipo do WordPress na barra de ferramentas
add_action('admin_head', 'my_custom_logo');
function my_custom_logo() {
echo '
';
}
Não esqueça de alterar a URL da sua imagem na linha 9. Ela deve ser um PNG transparente e ter 20×20 pixels (você pode usar sprites e deixar todas as versões do logotipo num arquivo só!). Sua barra de ferramentas vai ficar assim:


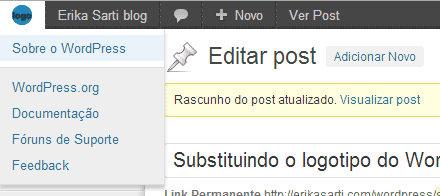
“Ok, legal… mas pra um cliente específico não era isso que eu precisava. Eu queria eliminar de vez o logotipo e o menu da barra de ferramentas, apagando qualquer referência ao WordPress do dashboard”.
Então tá, vamos editar o arquivo functions.php e inserir esse código:
// Remove o logo do WordPress da barra de ferramentas
function erikasarti_remove_wp_logo( $wp_admin_bar ) {
$wp_admin_bar->remove_node('wp-logo');
}
add_action('admin_bar_menu', 'erikasarti_remove_wp_logo', 999);
Pronto, o menu do WordPress nem aparece:

Fácil né? E nem precisou de plugin. Veja outras personalizações que você pode fazer no seu WordPress.
Via CatsWhoCode.com